AstroでmdファイルをWeb画面にして一覧にする方法
2023/05/28

Astroはmdファイルを配置するとHTMLに変換してWebページとして表示できます。これを使ってブログや記事をMDファイルで作成すると便利です。
mdファイルをhtmlファイルにする
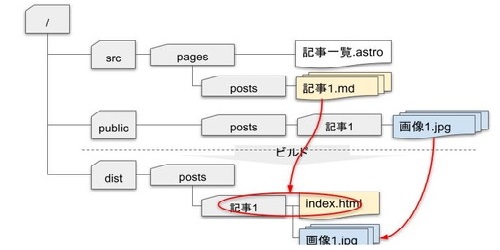
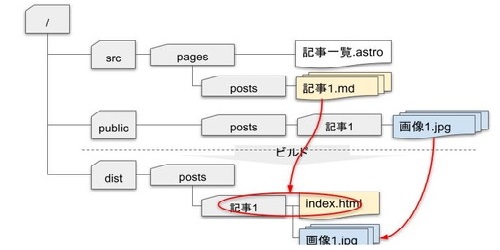
src->pages以下のmdファイルはビルド時にHTMLファイルに変換されWebページとしてみることができます。
ビルドをするとmdファイルと同名のフォルダが作成され、この中にindex.htmlとして配置されます。私の場合は、mdファイルで利用する画像ファイルは、public->配下にmdファイルと同名のフォルダを作り配置することで、ビルド後にindex.htmlと同じフォルダに画像も配置されるようにしました。

ブログなどをmdファイルで作成してそのまま配置すればWeb画面にしてくれるため便利です。
mdファイルの構成
astroに配置するMDファイルはファイルの先頭に「---」で区切ってフロントマターを定義します。layoutで指定したastroファイルにmdファイルの中身を埋め込む仕組みになります。
---
layout: ../../layouts/PostLayout.astro
title: サンプルページ
categories: [IT技術, windows]
author: xxx
date: 2023/2/18
eyecatch: /posts/default.jpg
description: サンプルページの説明
---
# 見出し1
## 見出し2
### 見出し3
文字を**ボールド**できます
色は付けれません
```bash
# コードも書けます
export NODE_PATH=`npm root -g`
`` `
タグを直接かけます。キャプションはMDだと付けれなかったため、タグにしました。
<figure>
<img src="/posts/abc/img.jpg" width="80%">
<figcaption>処理中の行数と処理時間の関係</figcaption>
</figure>layoutのastroファイルのサンプルは以下の通り。Astro.propsからmdファイルのフロントマターの情報を参照できます。
---
const {frontmatter} = Astro.props;
---
<html>
<!-- ... -->
<h1>{frontmatter.title}</h1>
<h2>投稿者: {frontmatter.author}</h2>
<p>{frontmatter.description}</p>
<slot /> <!-- Markdownコンテンツはここに挿入されます -->
<!-- ... -->
</html>mdファイルの一覧ページを作成する方法
ブログにする場合、配置したmdファイルの一覧ページを作る必要がありますが、一覧ページは以下のように作成することができます。
---
import Layout from "../layouts/Layout.astro";
const posts = await Astro.glob("../pages/posts/*.md"); // returns an array of posts
---
<Layout title="ぬまろぐ">
<ul role="list" class="blog-card-grid">
{
posts.slice(0, 10).map((post) => (
<a class="blog-card" href={post.url}>
<article >
<img
class="eyecatch"
alt=""
src={post.frontmatter.eyecatch}
/>
<h2>{post.frontmatter.title}</h2>
<p>{post.frontmatter.date}</p>
<p>{post.frontmatter.description}</p>
</article>
</a>
))
}
</ul>
</Layout>Astro.glob(“../pages/posts/*.md”)でmdファイルの一覧を取得することができます。
これで取得したMDファイルの一覧をループ処理で表示しています。MDファイルのフロントマターで定義した情報も取得して表示することができます。
ページが増えてくるとページングしたくなりますが、それは別の記事で紹介します。