マイクロソフト版の無料Web分析ツール「Clarity」を使ってみた
2021/04/25

Microsoftから分析ツールの「Clarity」が2020年10月29日に公開されたため使ってみました。GAみたいなものかなと思っていましたが、セッションレコーディングやヒートマップなどGAにはない分析ができるので入れてみると面白いかもしれません。 また、GA(ユニバーサルアナリティスク)との連携もできます。
導入方法や分析画面の見方に付いてまとめます。
1. サイトへの導入方法
導入方法はGAと似ており、アカウントを作りタグをサイトに埋め込む形になります。
1-1. Clarityのアカウントを作る
Clarityの公式サイト(https://clarity.microsoft.com/)にアクセスし、「Get started」を押します。ログインを求められるため、Microsoft、Facebook、Googleいずれかのアカウントでログインを行います。MSのツールなので、Microsoftがいいですかね。
1-2. Clarityの管理画面でプロジェクトを新規作成する
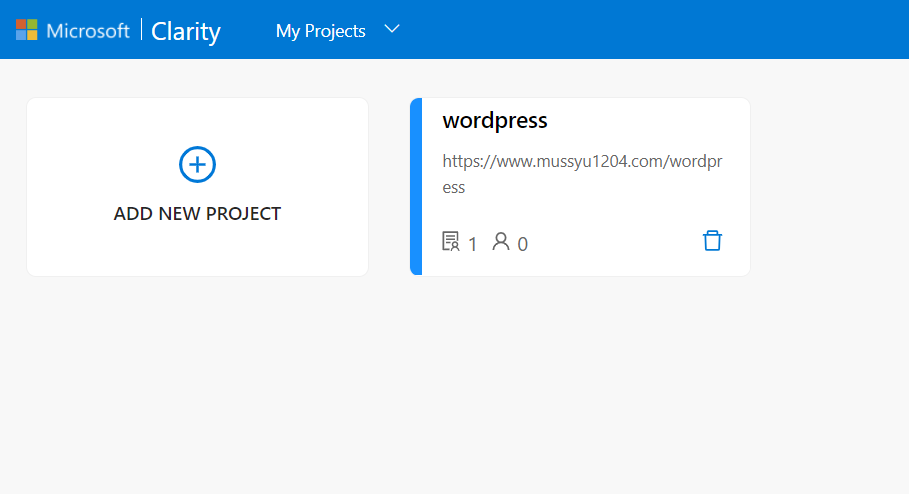
ログインするとClarityの管理画面に移るため、「new project」で新規にプロジェクトを作ります。

1-3. トラッキングコードをサイトに埋め込む
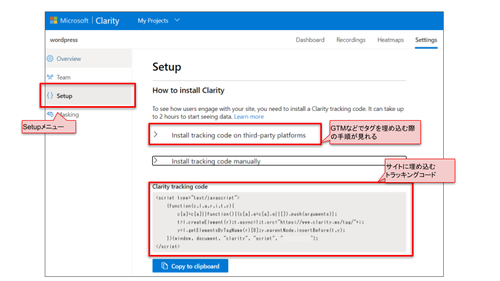
プロジェクトを作ると、プロジェクトの管理画面が表示され、トラッキングコードを表示されます。このトラッキングコードをWebサイトに埋め込みます。
埋め込む手順は同画面の「How to install Clariy」に書いてありますが、GTMを使っていればGTMから埋め込むことができます。 GTMの場合、タグをカスタムHTMLにしてこのトラッキングコードをそのまま貼り付け、トリガーはAll Pagesにするだけです。

以上で設定は終了です。これでしばらくすれば分析情報を見ることができます。
2. GAと連携する
GA(ユニバーサルアナリティスク)を使っていれば、Clarityと連携することができます。
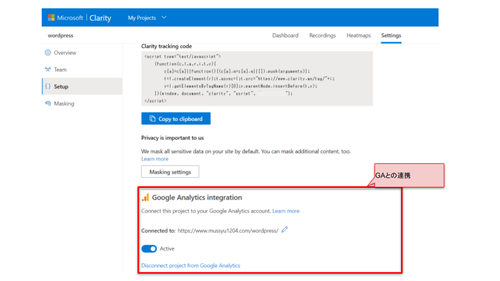
ClarityのSettingタブのSetupメニューの画面下部に「Google Analytics Integration」があるため、ここの「Get start」をクリックして対象のGAプロパティを選択すれば連携されます。

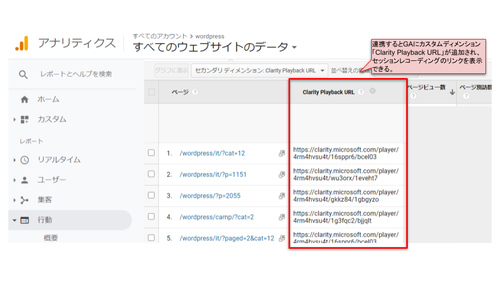
連携を行うとGAにカスタムディメンション「Clarity Playback URL」が追加されます。 GAのすべてのページなどで、セカンダリディメンションにカスタムディメンション「Clarity Playback URL」を追加すると、そのアクセスにおけるClarityのセッションレコーディングのURLを表示することができます。
GAのユーザ行動で気になるところをセッションレコーディングの画面操作動画で詳しく見ることができるようになります。

ちなみにGA4はまだサポートされていないようです。
3. 分析画面の見方
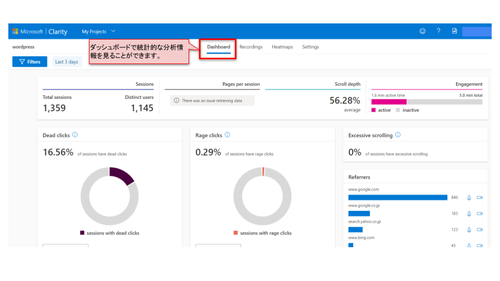
3-1. Dashboard(ダッシュボード)タブ
ダッシュボードタブで統計的な分析情報を見ることができます。GAでも同じような情報は見れますが、Dead ClicksなどよりGAでは見れない画面の使い勝手の分析に使えそうな情報もあったりします。

各項目の情報は以下の通りです。
| ウィジェット | 概要 |
|---|---|
| Sessions | セッション数 |
| Pages per session | セッション毎の平均ページ数 |
| Scroll depth | スクロール率 |
| Engagement | ユーザのアクティブ時間(動いている時間と動いていない時間) |
| Dead clicks | クリックしても意味のない場所をクリックしたセッションの割合 |
| Rage clicks | 同じエリアを素早く2回クリックしたセッションの割合 |
| Excessive scrolling | 必要以上にスクロールしたセッションの割合 |
| JavaScript errors | JSエラーが発生したセッションの割合 |
| Popular pages | ページ表示数 |
| Quick backs | 表示したページからすぐに前のページに戻ったセッションの割合 |
| Operating systems | OSの統計情報 |
| Browsers | ブラウザの統計情報 |
| Referrers | リファラの統計情報 |
| Devices | デバイスの統計情報(PC、スマホ、タブレット) |
| Countries | 国ごとのアクセス数 |
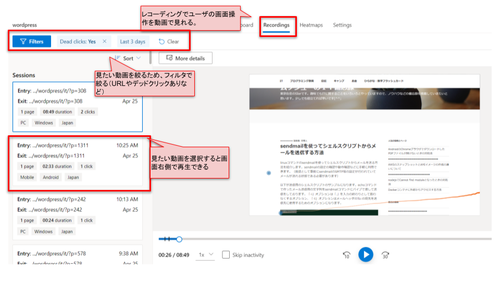
3-2. Recordingタブ
Clarityの主要機能がこのRecordingだと思います。ユーザがどのように画面操作しているか、動画で再現して再生することができます。

ユーザがどういったポイントで離脱してしまっているのかなど、CVRに対するより深い分析に使えるのかと思います。
ちなみに、どうやってユーザの操作を記録しているか気になり、再生中のブログへのアクセスログを調べてみたら、画像ファイルなどは再生中のブラウザからアクセスがありました。
ページの本体へのアクセスはなかったため、おそらくページ本体のHTMLとユーザの操作情報をClarityに送っており、付随する画像ファイルなどは再生時にリクエストされるのかと思います。
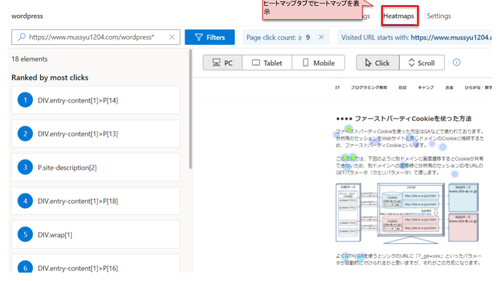
3-3. Heatmapタブ
よくあるヒートマップツールと同じですが、ClarityのHeatmapタブでヒートマップを見ることもできます。無料でヒートマップを見ることができるのは嬉しいですね。

まとめ
GAは統計的な情報だけどMSのClarityはページ内のより深い分析に特化した無料ツールという感じでした。
特にセッションレコーディングはなかなか他にはなく、GAと連携してうまく使えば、分析・改善の説明用に説得力のある資料を作ったりできるのではないかと思います。