WindowsでAngularの開発をしてLinuxのnginxで動かすまでの手順
2018/07/16

googlebotがangularの動的なページを検出しているかを検証する必要があったため、一般公開しているlinuxサーバにangularのサンプル資材を配置しました。自分でangular開発をするのが初めてであったため、いろいろ調べながら学んだ開発環境の構築やlinuxに配置するまでの手順を参考までに記載します。
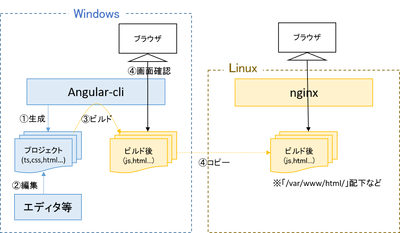
開発はWindows端末、配置先はLinuxサーバであったため以下の図のような構成としています。

Windowsにangular-cliをインストールして開発環境を整える
angularの開発をするためには、雛形プロジェクトを作ったり、ビルドをしたりテスト用のサーバを起動したりするためのangular-cliをいうコマンドベースのツールが必要となります。
angular-cliをWindowsにインストールして、開発してビルドした資材をLinuxのnginxサーバに配置するということをやりたかったため、その流れを記載します。
1. windowsのpowershellを管理者モードで起動
windows7,8,10などに標準搭載されているpowershellを起動します。コマンドプロンプトのリッチ版のようなものになります。
以降はpowershellを使ってコマンドを実行していきます。
2. 実行ポリシーを変更する
最初に今後のソフトインストールをスムーズにするために、Windowsの実行ポリシーを変更しておきます。
> Get-ExecutionPolicy
Restricted
> Set-ExecutionPolicy Bypass
Y3. chocolateyをインストールする
chocolateyはwindows用のパッケージマネージャーでLinuxで言うとapt-getのようなものになります。angularの開発環境を整えるためのnodeやnpmをインストールする際に便利なため、これを以下のコマンドでインストールします。
> iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))4. nodistをインストールする
nodistはnode.jsのバージョン管理ツールで、node.jsやnpmのバージョン指定とインストールを簡単に行うことができます。これをchocolateyを使ってインストールします。(cinstはchocolateyのコマンド)
> cinst nodist -y5. node.jsとnpmをインストールする
nodistを使ってnode.jsとnpmをインストールします。執筆段階だとangular-cliを動かすためにnodeは8.9.0以上であることが推奨でした。
以下のコマンドでインスールできるnodeのバージョンを確認できます。
> nodist dist以下のコマンドでnode.jsとnpmをバージョンを指定してインストールします。
> nodist 10.6.0
> nodist npm 5.0.36. angular-cli用のパッケージをインストールする
angular-cliを動かすためにPython2系とMSBuildが必要となります。以下のコマンドでまとめてインストールすることができます。処理が終わるまで結構待った気がします。
> npm install --global windows-build-tools7. angular-cliをインストールする
以下のコマンドでangular-cliをインストールします。
> npm --global cache clean
> npm install --global @angular/cli以下のコマンドが正常に実行されればインストール成功です。
> ng -v以上でangular-cliのインストールは完了です。次はAngularのプロジェクトを作ってビルドしてLinuxサーバに配置するまでの流れを記載します。
Angular資材を作ってビルドするまでの流れ
1. Angularプロジェクトを作成する
ng newコマンドでプロジェクトのひな形を作ることができます。ここではtest-appという名前のプロジェクト名にしています。
> ng new test-app2. 開発用のサーバを起動する
ng serveコマンドで開発用のWebサーバを起動することができます。
> cd test-app
> ng serve --openデフォルトは4200番ポートで、ブラウザからlocalhost:4200で開発している画面を表示できるようになります。(–openオプションで自動的にブラウザを開いてくれます)
ファイルが変更されると自動的にビルドされて画面が更新されます。
3. ビルドする
以下のコマンドでビルドするとプロジェクトフォルダの直下にdistフォルダが作成され、そこにビルド後のjsやhtmlファイルが出力されます。このビルド後のファイルをLinuxサーバに持っていきます。
> ng build4. Linuxサーバに配置する
ビルドで出力されたファイルをLinuxのHTTPサーバ(nginxなど)のドキュメントルート(/var/www/html)などに配置すればブラウザから閲覧することができます。
普通のHTMLファイルを置いてみるような感覚で配置できますが、1点注意があるとすればビルド前資材のindex.htmlに「
最低限の流れは以上になりますが、あとはエディタとangular-cliコマンドでいろいろ開発を行い、ビルドしてLinuxに配置といったことを繰り返していくことになるかと思います。