AngularなどのSPAでSEO対策を行う方法
2018/08/07

Angularなどブラウザ側で動作するフレームワーク(SPA)を使ったサイトを作ると、SEO対策時にgooglebotが正しくページを認識してくれない課題があります。調べてみるとgooglebotがangularを正しく認識するかどうかは曖昧なため、googlebotがangularを解釈してくれるかの検証を行いました。検証結果と、簡単にできるSEO対策の方法を紹介したいと思います。
1. googlebotがangularを認識するかの検証
1-1. angularの動作と検証観点
Angularの動きは、最初にindex.htmlをブラウザが読み込み、そこからjavascriptを実行して動的にページを作り変えていきます。このindex.htmlに書かれたtitleやdescriptionなどはgooglebotが認識してくれるのですが、動的に作られたページのtitleやdescriptionをgooglebotが認識してくれるかが検証の観点になります。
1-2. 検証用のangularアプリ
以下のように、/test-page1のURLにアクセスするとtest-page1のコンポーネントを表示するangularアプリを作りました。test-page1コンポーネント内でtitleとdescriptionも書き換えています。
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { TestPage1Component } from './test-page1/test-page1.component';
import { TestPage2Component } from './test-page2/test-page2.component';
const routes: Routes = [
{ path: '', redirectTo: '/test-page1', pathMatch: 'full' },
{ path: 'test-page1', component: TestPage1Component },
{ path: 'test-page2', component: TestPage2Component }
];
@NgModule({
imports: [ RouterModule.forRoot(routes) ],
exports: [ RouterModule ]
})
export class AppRoutingModule {}また、nginxには以下の設定をし、test-page1のURLでアクセスがあった場合はangularのindex.htmlへのアクセスに書き換えています。
rewrite ^/angular/test-page1 /angular/ last;
rewrite ^/angular/test-page2 /angular/ last;1-3. googleサーチコンソールでレンダリングの検証
googleサーチコンソールを利用してgooglebotがページをどうレンダリングするか確認することができます。
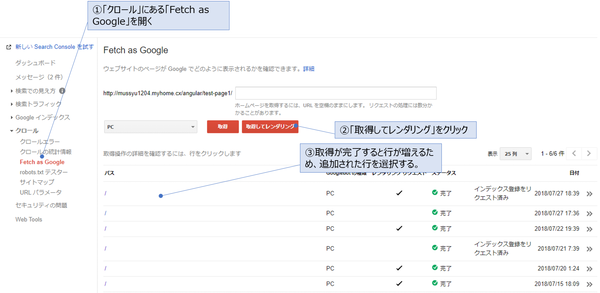
googleサーチコンソールの管理画面から「Fetch as Google」を開き、「取得してレンダリング」をクリックします。
数秒後に取得が終了し、結果の行が追加されるためこれを選択します。

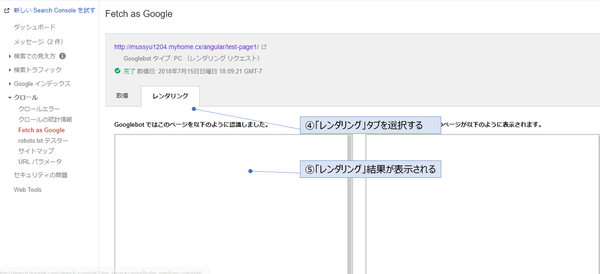
結果画面が表示されるため、「レンダリング」タブを選択すると、レンダリング結果を見ることができます。

上図のように、レンダリングの結果は空白となっていました。これはgooglebotがangularを実行せず、index.htmlのみを解釈していることになります。
2. 対処法について
SPAでSEO対策をする方法を調べると、大体サーバサイドレンダリング(SSR)が紹介されています。通常SPAはブラウザ側でフレームワークを実行し画面を動的に切り替えていきますが、SSRを使うとサーバ側で画面をレンダリングしてからブラウザに返すようになります。
Angularの場合はAngular Universalというものがあるようです。ただ、改修の手間がかかり、サーバ側の負荷もあがるため既に公開しているサイトの場合はなかなか手を出しずらい方法に感じました。
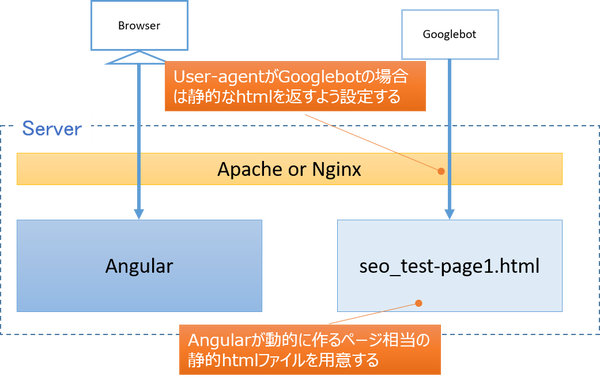
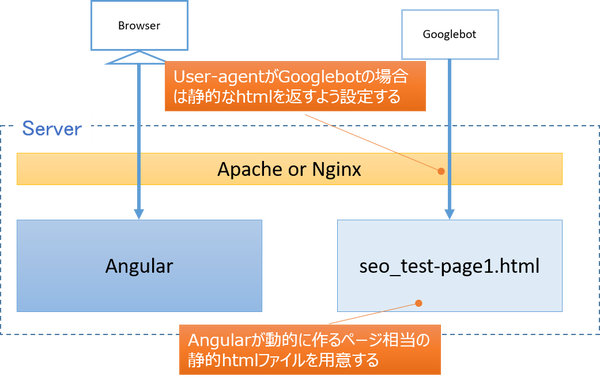
ということで、Angularアプリには手を加えずに簡単にできる別の対処法を紹介します。イメージは下図のようになっており、Googlebotにだけ静的なhtmlファイルを返すようにApacheやNginxで振り分けを行う仕組みになります。

2-1. SEOを行いたいAngular上のページの静的HTMLを作る
Angularで動的に表示してるページのHTMLファイルを作ります。ここでは、検証用アプリのtest-page1コンポーネント相当のHTMLをseo_test-page1.htmlというファイル名で作っています。
一度ブラウザでAngularの画面を表示して、そのソースファイルをコピーして不要なタグなどを削除・加工すると簡単に作れます。
2-2. ApacheやNginxに振り分け設定を行う
googlebotからのアクセスはHTTPヘッダのuser-agentを見ると判別できるため、これを利用してgooglebotからのアクセスは2-1で作ったHTMLファイルを返すように設定します。
参考までにGooglebotからのアクセスは以下のようになります。「Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)」がUser-agentになります。
66.249.79.145 - - [28/Jul/2018:00:36:10 +0000] "GET /robots.txt HTTP/1.1" 200 376 "-" "Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)" "-"
66.249.79.145 - - [28/Jul/2018:00:36:10 +0000] "GET /angular/test-page1/ HTTP/1.1" 200 582 "-" "Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)" "-"nginxでuser-agentによる条件分岐を行い、googlebotからのアクセスの場合は静的HTMLを表示するようにリライトします。
設定例は以下のようになります。
# for gooogle bot
if ( $http_user_agent ~* Googlebot ) {
rewrite ^/angular/test-page1 /angular/seo_test-page1.html last;
}以上の設定で、Googleサーチコンソールでのレンダリングが正常に行われるようになりました。