Tesseract.jsを使ってブラウザだけでOCRする方法
2019/09/23

WebサイトでOCRを実装する場合、サーバサイドかスマホ端末のブラウザ側で処理するかの2種類の方法があります。
ブラウザ側で処理する場合はスマホやPCなどの端末側で処理してくれるため、サーバ側のリソースが不要なメリットがあります。
ブラウザ側でOCR処理するOSSライブラリは「Tesseract.js」一択になると思いますが、ここでは、Tesseract.jsの使い方やチューニング方法、認識精度などを紹介したいと思います。
1. Tesseract.jsについて
TesseractはOSSの光学文字認識エンジンでApacheライセンス2.0で配布されています。Tesseract v4.0からはLSTMベースのニューラルネットワーク認識エンジンが実装されています。
Tesseract.jsはTesseractをJavascriptに移植したものになります。v1とv2があり、v2はTessearct v4.0に対応しています。
ここではTesseract.jsのv2を前提に記載しています。 公式ドキュメントはここを参照。
2. 実装方法
2-1. Tesseract.jsのインストール
CDNの場合は以下のように参照します。
<script src='https://unpkg.com/tesseract.js@v2.0.0-alpha.13/dist/tesseract.min.js'></script>webpackを使う場合は以下のコマンドでインストールします。@nextを付けないとv1になってしまうため注意しましょう。
npm i -D tesseract.js@next2-2. サンプルコード
サンプルコードは以下のようになります。(importはwebpackでの前提で書いているため、CDNの場合は不要です) 意外とシンプルにOCR処理を行うことが出来ます。
import Tesseract from 'tesseract.js'
const { TesseractWorker, OEM, PSM } = Tesseract;
const worker = new TesseractWorker();
myImage = document.getElementById('myImage');
worker.recognize(myImage, 'eng',{ // 1. 解析のオプションを指定して実行
tessedit_pageseg_mode: PSM.SPARSE_TEXT_OSD, // オプション:ページ区切りモード
tessedit_char_blacklist: 'e' // オプション:認識しない文字を指定
}).progress(function (p) { // 2. 解析中に実行する処理を記載
console.log('progress', p)
}).then(function (result) { // 3. 解析完了後の処理を記載
console.log(result); //コンソールに解析結果を出力
xxx.innerHTML = result.hocr; //解析結果をHTMLに埋め込み
worker.terminate();
});2-2-1. recognize
recognize関数はOCR解析を実行します。
第一引数には対象の画像を指定します。img, video, canvasタグのエレメントをそのまま指定できます。他にもFileオブジェクト、Blobオブジェクト、画像のURL、Base64エンコードされたイメージファイルを指定することもできます。
第二引数には言語を指定します。英語の場合は’eng’、日本語の場合は’jpn’を指定します。
第三引数は任意にオプションを指定できます。オプションの詳細はここを参照。 よく使いそうなのは以下になります。 ・tessedit_pageseg_mode・・・ページ区切りモードを指定。 ・tessedit_char_whitelist・・・認識する文字を指定 ・tessedit_char_blacklist・・・認識しない文字を指定 ・tessjs_image_rectangle_left・・・OCRを行う範囲を指定(左端) ・tessjs_image_rectangle_top・・・OCRを行う範囲を指定(上端) ・tessjs_image_rectangle_width・・・OCRを行う範囲を指定(幅) ・tessjs_image_rectangle_height・・・OCRを行う範囲を指定(高さ)
2-2-2. progress
解析の進行の各フェーズで呼ばれるコールバック関数を設定できます。進行状況が知りたい場合は、ここでconsoleログを出しておいてもよいかと思います。
2-2-3. then
thenで解析完了後に実行するコールバック関数を設定します。
3. 認識精度
実際にTesseract.jsを使ったサンプルページを作りましたので、こちらでカメラまたはファイルから画像を読み込みOCRをかけることができます。認識精度はサンプルページで試してみると分かるかと思います。
いくつか試した結果も以下にまとめますが、日本語は精度が悪く、英語は解像度がよければ制度はそれなりに良かったです。
3-1. 単純な数字の認識
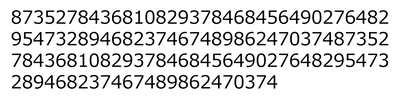
単純な複数行の数字の羅列を試してみましたが、解像度が高ければ問題なく認識しました。ちなみに、日本語にすると認識率が悪くなりました。
■画像

■結果(英語、RAW_LINEで実行) 8735278436810829378468456490276482 9547328946823746748986247037487352 7843681082937846845649027648295473 289468237467489862470374
■結果(日本語、RAW_LINEで実行) 87352784368l0829378468456490276482 954フ328946823フ46748986247037487352 784368l082937846845649027648295473 289468237467489862470374
3-2. 表の中の数字の認識
表の中にある数字についても、pagesegモードによっては認識してくれます。
■画像

■結果(英語、RAW_LINEで実行) ※数字部分のみ抜粋
090—1234—5678 1,250Pa 012—3456789—12345
3-3. 英語の認識
英語の精度は上々です。
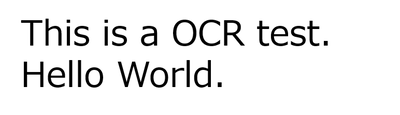
■画像

■結果(英語、RAW_LINE)
This is a OCR test. Hello World.
3-4. 日本語の認識
日本語の文章を試してみましたが、誤った認識をしやすいため要注意です。
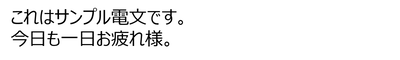
■画像

■結果(日本語、RAW_LINEで実行)
これはサンプ丿レ電文です。 今日も一日お疲れ様。