AWS | HoneycodeからRDSやDynamoDBを更新する方法
2021/11/22

AWSでRDS(MySQL)のデータを管理するための管理画面をノーコードで作れないかと思い、Honeycodeで作ってみましたので方法を紹介します。 RDS以外にもDynamoDBなど、AWSサービスへ情報を送る連携には一通り使える方法になります。
1. Honeycodeとは

HoneycodeはAWSで用意されているウェブ/モバイルアプリを開発するためのノーコードサービスです。2020年6月に発表され現在β版となっております。
スプレッドシートを用意しそれを操作するため画面をGUIで定義していくようなイメージです。使ってみた感じ、他のAWSサービスとの連携がほぼできないのでHoneycodeで完結したツールなどを作るのに向いているものに思えます。
チームに参加しているメンバしかアクセスできないため、一般ユーザ向けアプリではなく、社内やチームで利用するアプリを作るサービスとなります。
2. HoneycodeからRDSを更新するための構成
HoneycodeからRDSやDynamoDBなどのAWSサービスに直接接続して操作する方法は現状ないので、Honeycodeのwebhookを使って情報をAWSに連携する方法を取りました。 zapierを利用する方法とapi gatewayを利用する方法があったのでそれぞれ紹介します。
ただ、どちらの方法もwebhookを利用するため、エラーハンドリングはできないためRDSと同期をとったアプリにはならないので注意が必要です。
2-1. zapierを使って連携する
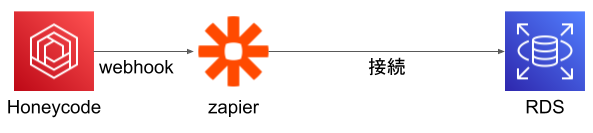
zapierはサービス間を繋いで作業を自動化できるサービスです。(IFTTTのイメージ) honeycodeやRDSにも対応しているため、zapierのコンソールから設定することで、Honeycodeのテーブル(スプレッドシート)更新を検知してRDSを操作することができます。

zapierを使ってHoneycodeからRDSを更新する
但し、zapierからRDSやDynamoDBへの接続はpremiumアプリのため、zapierの有料プランでのみ利用可能でした。月額2000円以上かかるため、安くサクッとやりたい場合はapi gatewayを使った方法の方がオススメです。
2-2. api gatewayを使った方法
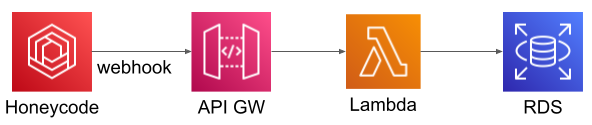
honeycodeからテーブル(スプレッドシート)更新時にapi gatewayへwebhookで情報を連携し、lambdaを実行しRDSを更新することで、honeycodeからRDSを更新できます。

api gatewayを使ってHoneycodeからRDSを更新する
HoneycodeとLambdaは無料枠があり、api gatewayもほぼ無料なぐらい安いので、低コストであればこの方法がオススメです。
3. 構築してみる
実際にサンプルを作って動かしてみたので紹介します。
3-1. api gatewayとlambdaを構築する
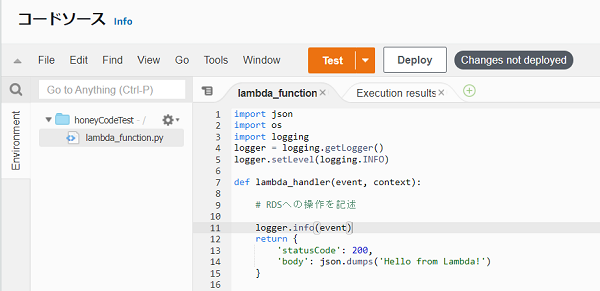
AWSコンソールから Lambdaを選択して、関数を作成します。 Pythonで作成していますが、webhookでhoneycodeから連携した値はeventに入るため、これを使ってRDSを操作します。

lambda
次に、AWSコンソールからAPI Gatewayを選択し、APIを作成します。 ・APIタイプ → HTTP ・統合 → 作ったLambdaを指定 ・メソッド → ANY ・リソースパス → /honeyCodeTest ・ターゲット → 統合したLambdaを指定
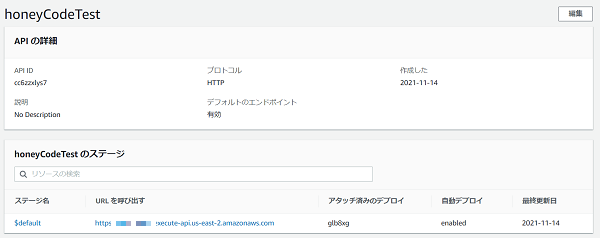
作成したAPI Gatewayをデプロイし、以下の様にURLを叩くとLambdaが実行されます。ドメインはコンソール上の「URLを呼び出す」欄から確認できます。
https://xxxxxxxx.execute-api.us-east-2.amazonaws.com/honeyCodeTest

API Gateway
3-2. HoneycodeでWebアプリを作る
Honeycodeのサイトからからアカウントを作りアプリを作成します。 AWSとは別にアカウントを作る必要がありますが、作った後にアカウント連携はできるようです。
今回はテンプレートは使わずに作成しました。 Honeycodeは画面をGUIで作成するビルダーと、テーブル(スプレッドシート)、トリガー景気で処理を記述するアートメーションの3つから構成されます。

Honeycodeの構成
今回は上図のように画面からテーブルのレコードを参照・追加できるようにし、テーブルのレコード追加されたらオートメーションでWebhookで情報を送信するように設定しました。
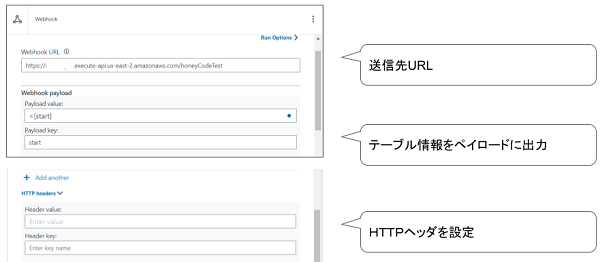
Webhookでは送信先のURLと送信する情報(ペイロード)、HTTPヘッダを定義できます。

送信先のURLにはAPI gatewayのURLを、ペイロードにはテーブルの情報を送るように設定しました。
これで、Honeycodeの画面からレコードを追加したら、その情報がAPI gatewayに送られるようになります。
3-3. Webhookの送信情報
最後に、Webhookから送信した情報を掲載しておきます。 以下はlambda関数の引数のeventのダンプになります。event内のbodyの中にペイロードで指定した情報が格納されます。
{
"version": "2.0",
"routeKey": "ANY /honeyCodeTest",
"rawPath": "/honeyCodeTest",
"rawQueryString": "",
"headers": {
"accept": "text/html, image/gif, image/jpeg, *; q=.2, */*; q=.2",
"cache-control": "no-cache",
...
},
"requestContext": {
"accountId": "XXXXXXXXXXX",
"apiId": "XXXXXXXXXXXX",
"domainName": "XXXXXX.execute-api.us-east-2.amazonaws.com",
"domainPrefix": "XXXXXXX",
"http": {
"method": "POST",
"path": "/honeyCodeTest",
"protocol": "HTTP/1.1",
"sourceIp": "XX",
"userAgent": "Java/1.8.0_312"
},
"requestId": "XXXX",
"routeKey": "ANY /honeyCodeTest",
"stage": "$default",
"time": "14/Nov/2021:22:40:11 +0000",
"timeEpoch": 1636929611374
},
"body": {
"start": "",
"title": "",
"end": ""
},
"isBase64Encoded": false
}